
Quote Editor Templates Management Guide
For version 2.105
Use this document to create and edit Quote Editor templates for quotes PDF documents creation.
For other documentation about Quote Editor, refer to Quote Editor page in Salesforce AppExchange:
(https://appexchange.salesforce.com/listingDetail?listingId=a0N30000001rAGOEA2)
Introduction
Balink's Quote Editor helps transform the Salesforce standard Quote into a highly effective tool for
making quotations with enhanced and customizable product search and grid modules, and an
advanced Quote Template, fully embedded into Salesforce Quote.
Content
Quote Editor Templates Management Guide
Introduction
Content
Create Template
Edit Template
Quote layout
1. Template Info
2. Preamble / Post Face
3. Options
4. Header / Footer
5. CSS
Set Default Template
Examples of Templates CSS code

Installing and Configuring Quote Editor for Salesforce
2
Create Template
1. Open "Quote Editor" App.
2. Open "Templates" Tab.
3. Click "New" button.
4. Customize the template as explained in the next chapter, "Edit Template".
Edit Template
Open "Templates" Tab in "Quote Editor" App, and select a template.
The template edit page contains these sections:
Quote layout
Example for a one-page quote layout:
First Page Header
Quote Preamble
Quote Line Items table
Summary
Signature
Quote Post Face
First Page Footer

Installing and Configuring Quote Editor for Salesforce
3
Example for a two-page quote layout:
Page 1:
First Page Header
Quote Preamble
Quote Line Items table
First Page Footer
Page 2:
Page Header
Quote Line Items table
Summary
Signature
Quote Post Face
Page Footer
1. Template Info
Template Name, Description
Active: Allows users to select this template for quotes.
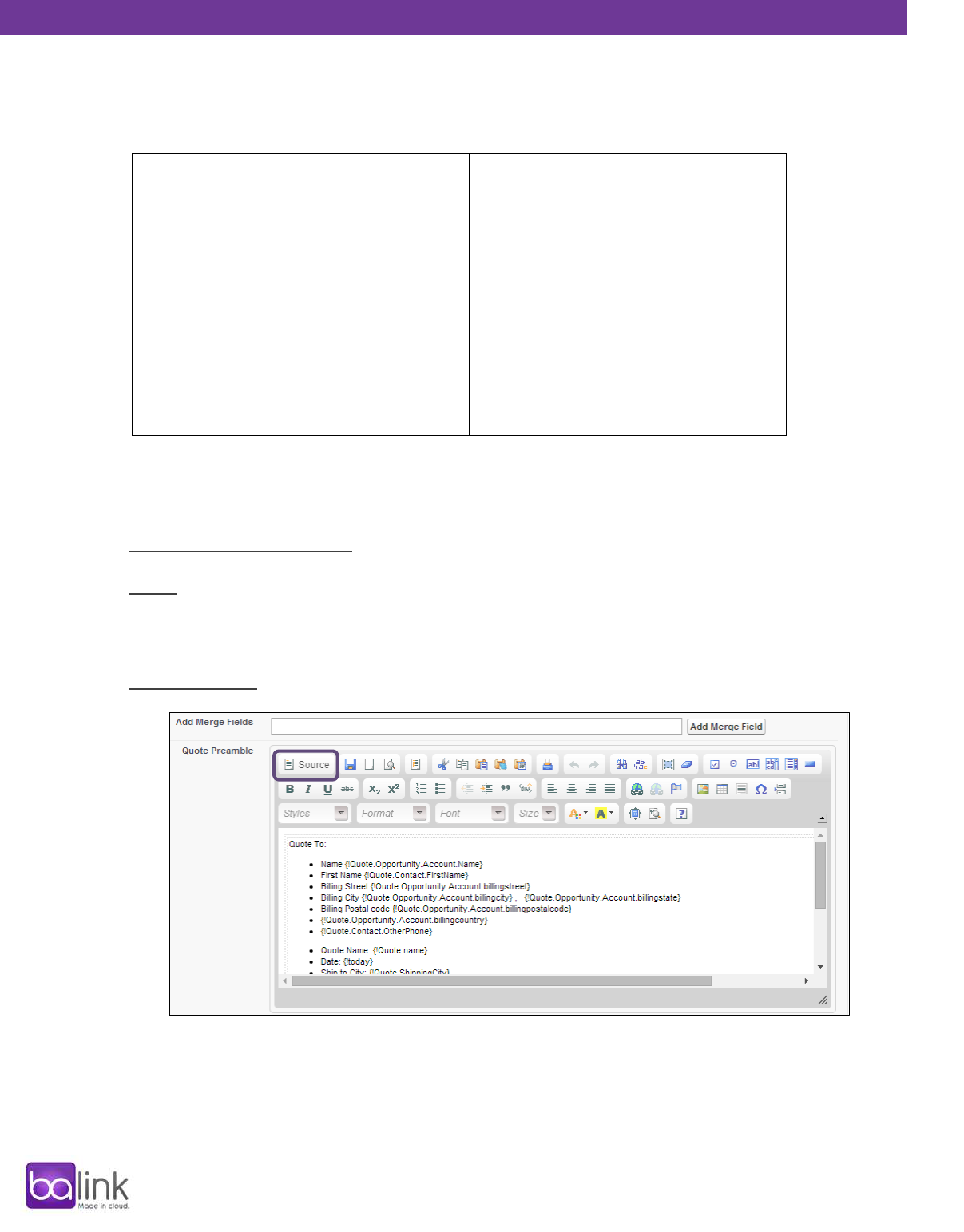
2. Preamble / Post Face
Quote Preamble: Text to display above the Quote Line Items table.
Fully supports HTML and CSS (Notice the "Source" button).
Use "Add Merge Fields" to Generate code for the field names and paste it in the edit box.

Installing and Configuring Quote Editor for Salesforce
4
The quote preamble will be displayed only if the option "Preamble Editable" below is
unchecked.
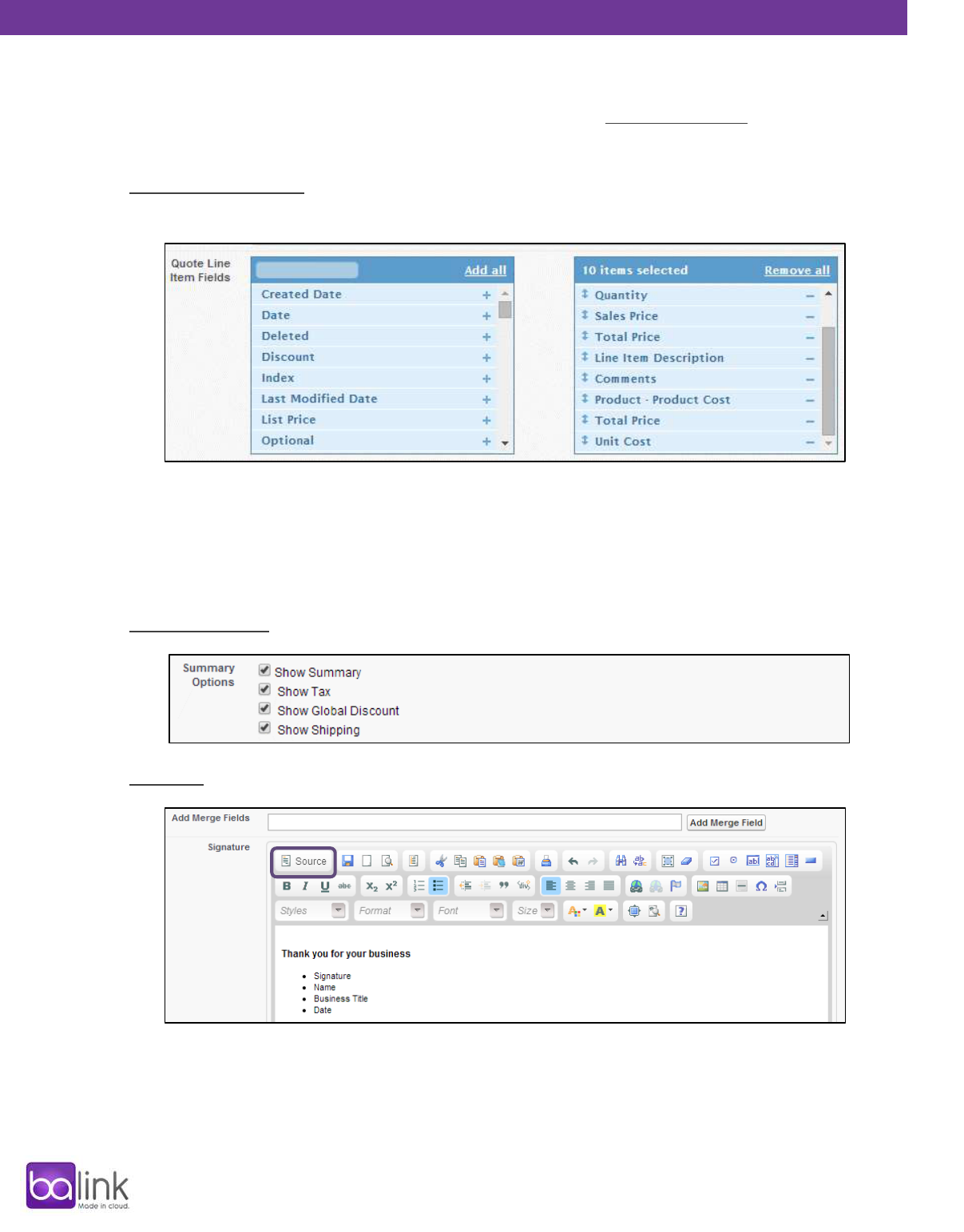
Quote Line Item Fields:
Select which fields should be displayed in the Quote's PDF document.
These fields may be different than the fields displayed in the Quote Grid edit page.
Add fields by drag and drop, or by the '+', '-' links.
Use the search box to easily find fields.
Summary Options: Select which fields will be displayed in the summary of the quote.
Signature: Text to display under the quote table and summary, above Quote Post Face.
Fully supports HTML and CSS (Notice the "Source" button).
Use "Add Merge Fields" to Generate code for the field names and paste it the edit box.

Installing and Configuring Quote Editor for Salesforce
5
The quote signature will be displayed only if the option "Signature Editable" below is
unchecked.
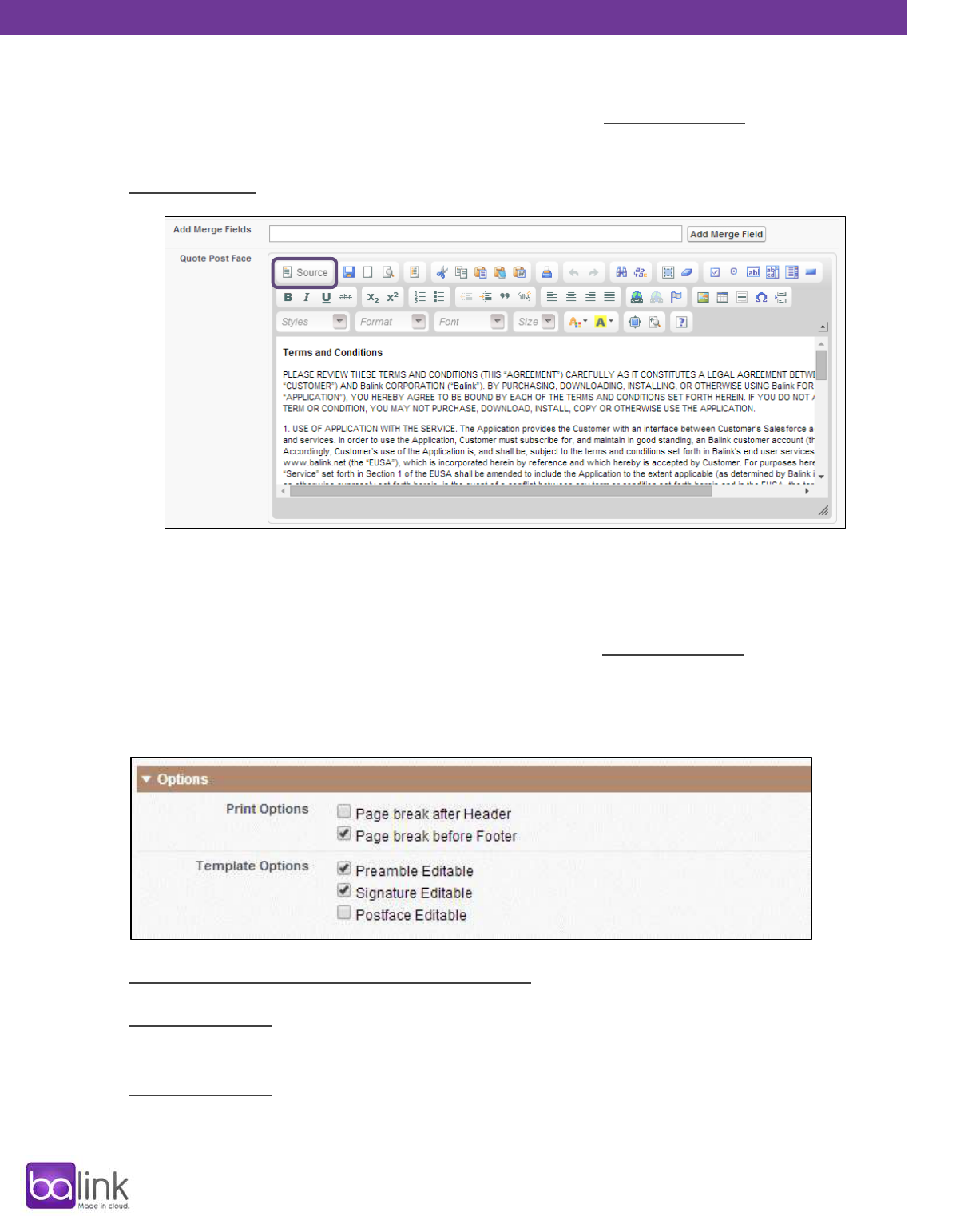
Quote Post Face: Text to display at the end of the quote (Above page footer).
Fully supports HTML and CSS (Notice the "Source" button).
Use "Add Merge Fields" to Generates code for the field names and paste it the edit box.
The quote post face will be displayed only if the option "Post Face Editable" below is
unchecked.
3. Options
Page break after Header, Page break before Footer.
Preamble Editable: Defines whether to use the template's preamble, or edit each quote
preamble in "Print Setup" page.
Signature Editable: Defines whether to use the template's signature, or edit each quote
signature in "Print Setup" page.

Installing and Configuring Quote Editor for Salesforce
6
Post Face Editable: Defines whether to use the template post face, or edit each quote post face
in "Print Setup" page.
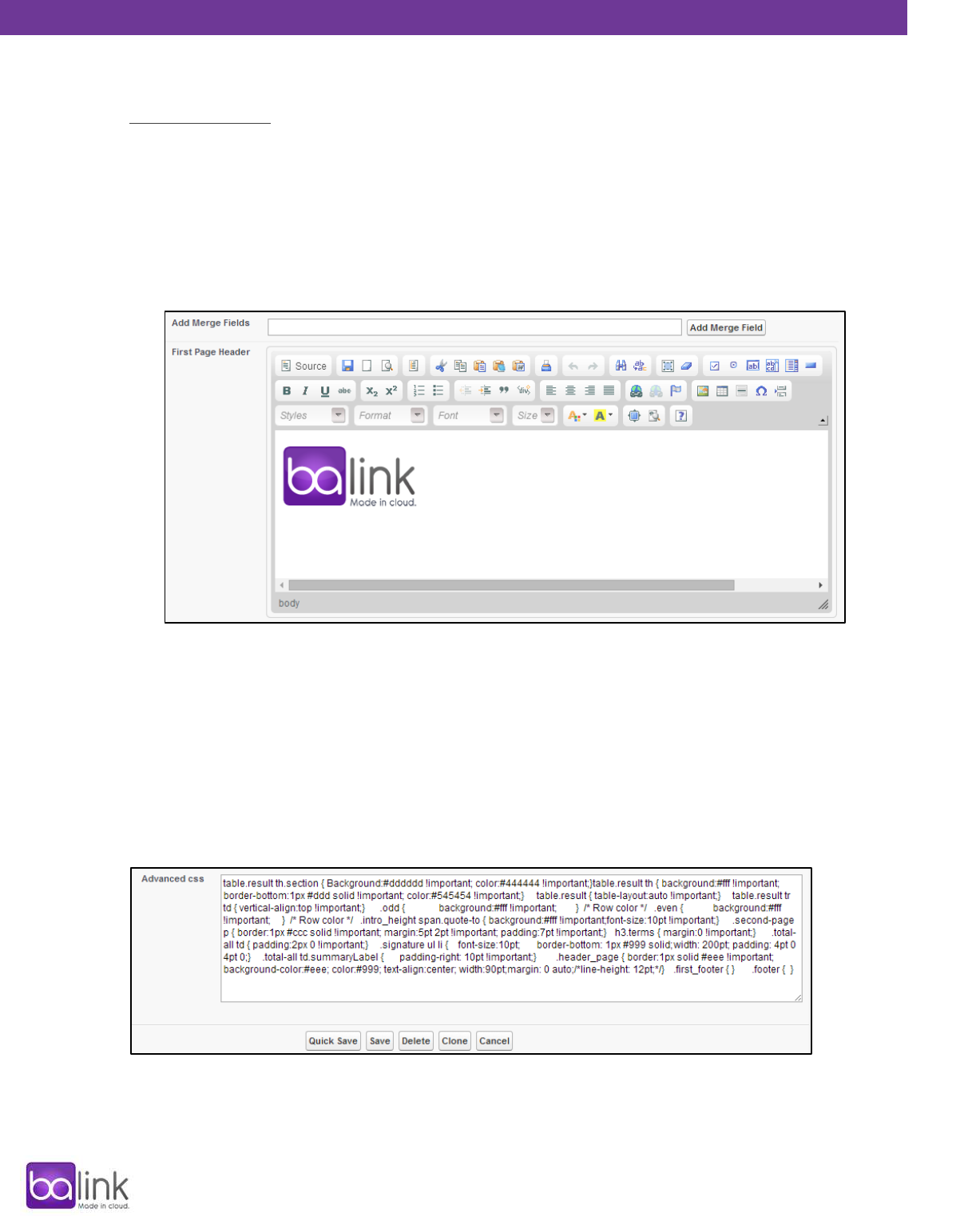
4. Header / Footer
First Page Header, Page Header, First Page Footer, Page Footer:
Can be used to display company logo, company contact details etc.
Text to display in the header of footer of the pages.
Fully supports HTML and CSS (Notice the "Source" button).
Use "Add Merge Fields" to Generates code for the field names and paste it the edit box.
5. CSS
Paste in a CSS code, to change the look of the Quote components in the PDF document.
An example can be seen in the Basic Template that is included in Quote Editor package.

Installing and Configuring Quote Editor for Salesforce
7
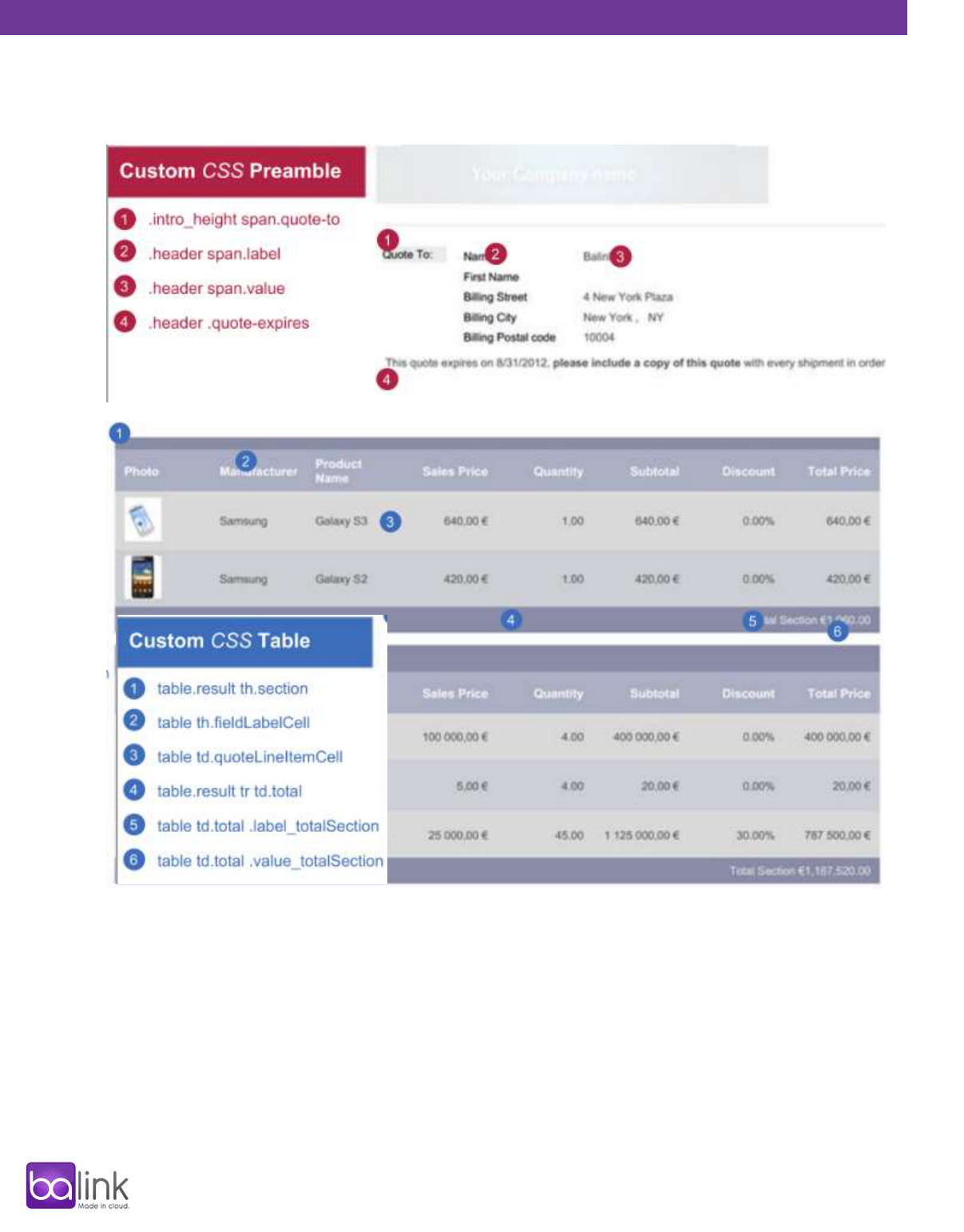
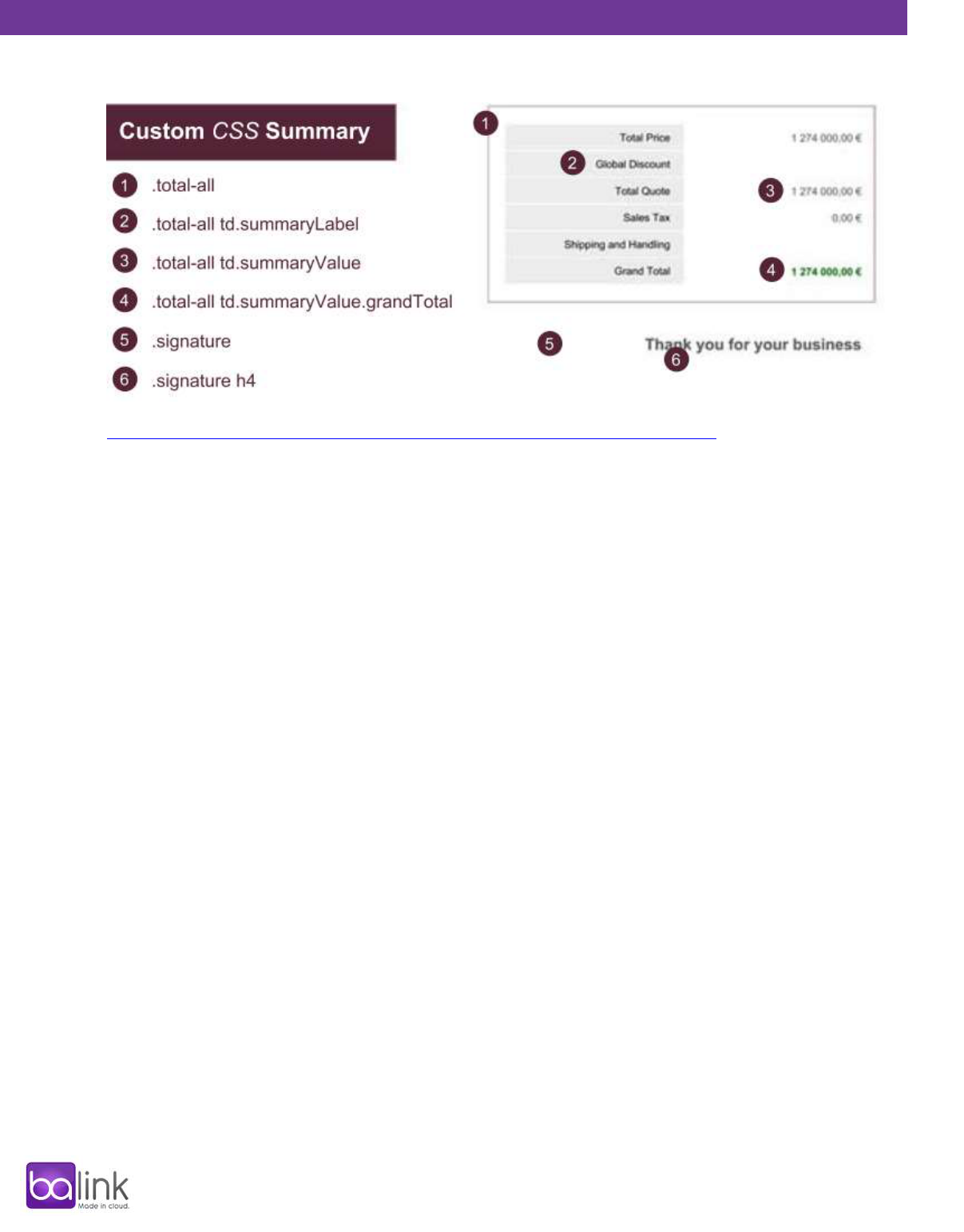
CSS Class Names:

Installing and Configuring Quote Editor for Salesforce
8
https://appexchange.salesforce.com/servlet/servlet.FileDownload?file=00P3000000FBCvJEAX
Set Default Template
1. Open "QE Settings" Tab in "Quote Editor" App.
2. In the "Quote Product Calibration" section, select default template and save.
3. Refer to Customization Guide in Quote Editor page in Salesforce AppExchange, for more
information.

Installing and Configuring Quote Editor for Salesforce
9
Examples of Templates CSS code
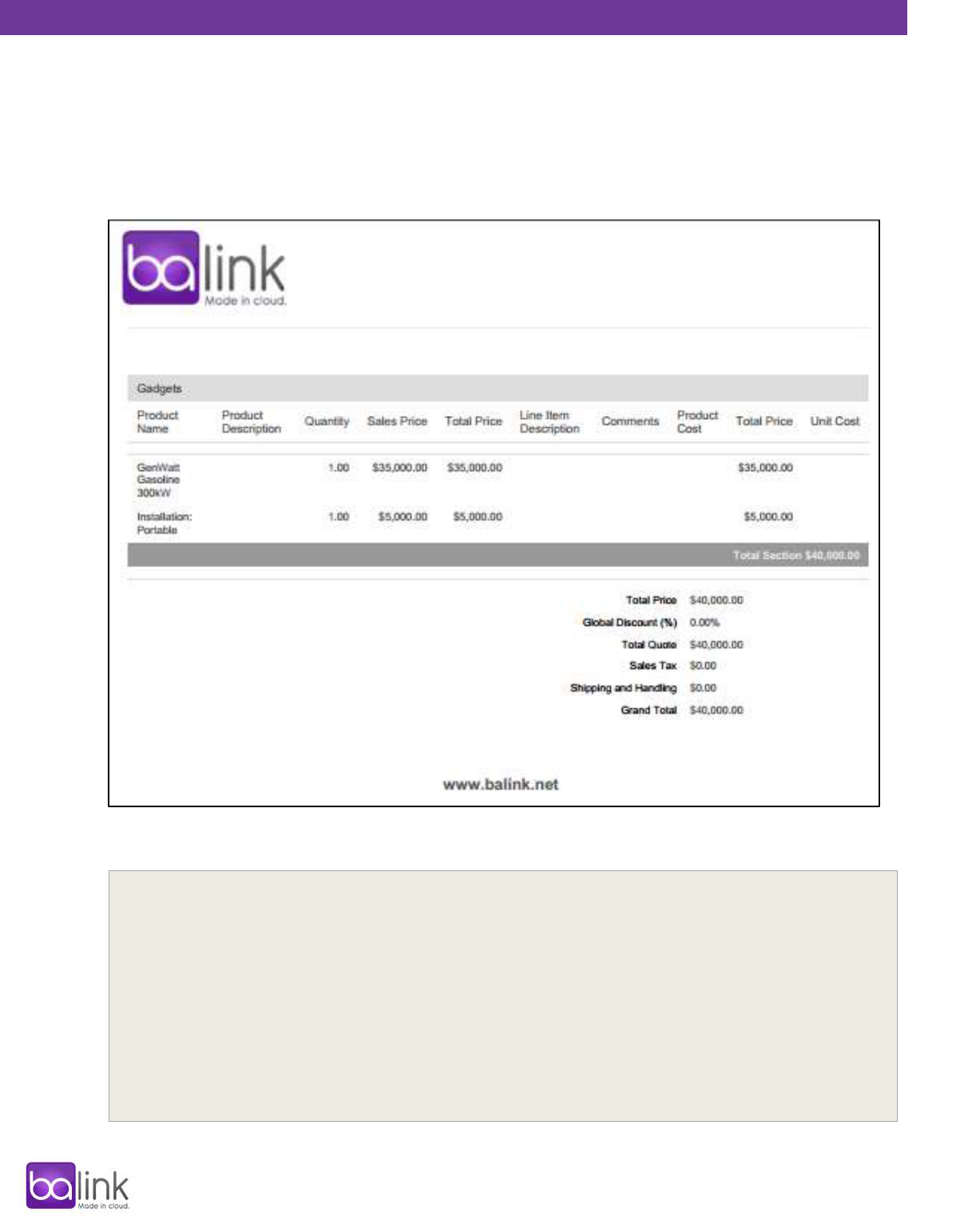
Basic Template
CSS code:
table.result th.section { Background:#dddddd !important; color:#444444 !important;}table.result th {
background:#fff !important; border-bottom:1px #ddd solid !important; color:#545454 !important;}
table.result { table-layout:auto !important;} table.result tr td { vertical-align:top !important;}
.odd { background:#fff !important; } /* Row color */ .even { background:#fff
!important; } /* Row color */ .intro_height span.quote-to { background:#fff !important;font-
size:10pt !important;} .second-page p { border:1px #ccc solid !important; margin:5pt 2pt !important;
padding:7pt !important;} h3.terms { margin:0 !important;} .total-all td { padding:2px 0 !important;}
.signature ul li { font-size:10pt; border-bottom: 1px #999 solid; width: 200pt; padding: 4pt 0
4pt 0;} .total-all td.summaryLabel { padding-right: 10pt !important;} .header_page { border:1px solid
#eee !important; background-color:#eee; color:#999; text-align:center; width:90pt;margin: 0 auto;/*line-
height: 12pt;*/} .first_footer { } .footer { }

Installing and Configuring Quote Editor for Salesforce
10
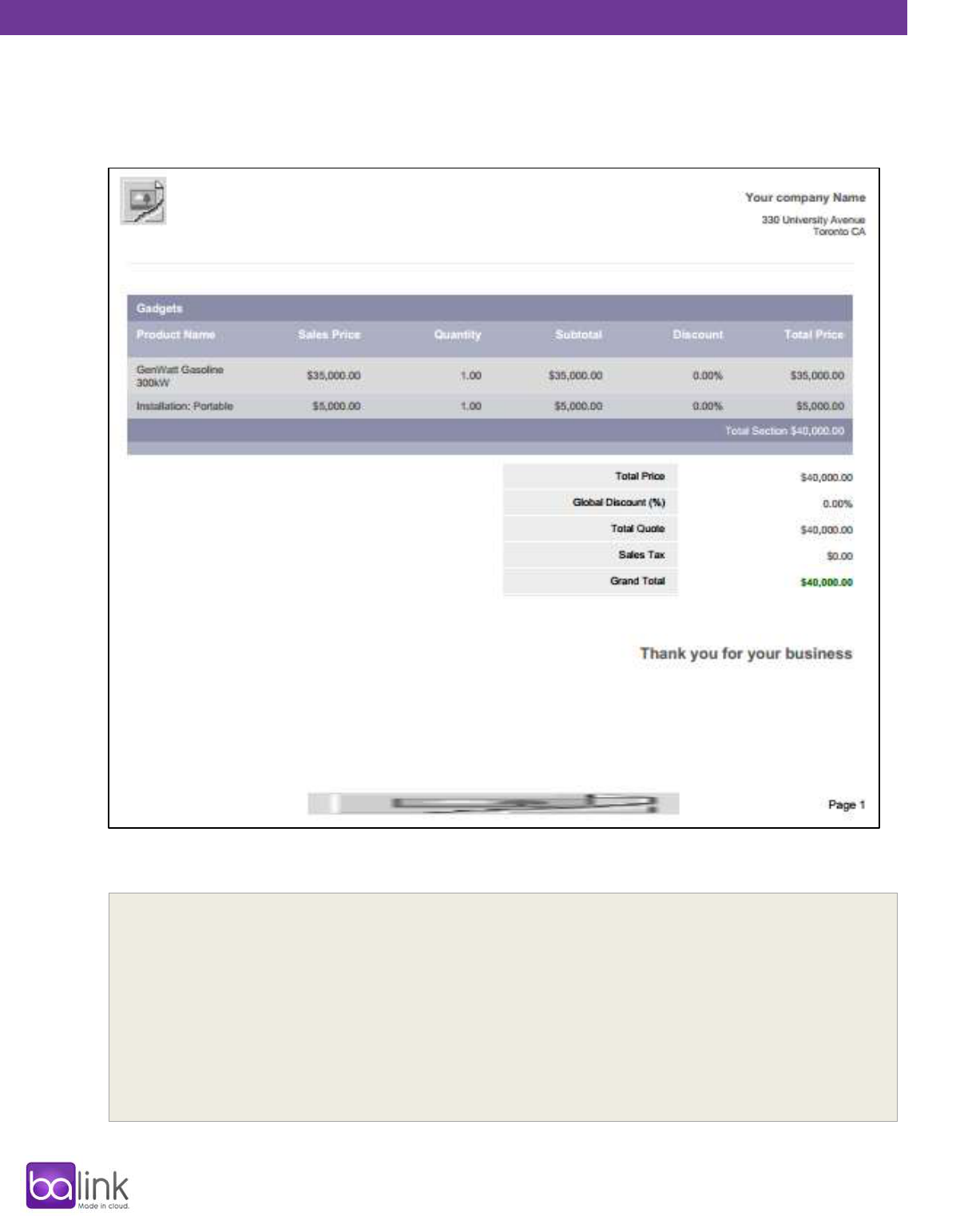
Ocean Template
CSS code:
.header {
background:url(https://www.dropbox.com/s/pv8cwi7krbmgneh/company-name.jpg?dl=1) scroll no-repeat 0 0px;
height: 100px; margin:20px 0; width: 320pt;float:left !important; }
/**** Inner Table Style *****/
table.result th.section {
background:#8a8ea8 !important;
} /* Section Title */
table.result th {
background:#adb0c6!important; color:#fff !important; font-weight:bold !important;
} /* Label Section Title */

Installing and Configuring Quote Editor for Salesforce
11
table.result td {
font-weight:normal !important; }
.odd {
background:#ced0d5!important; color:#555555!important;
} /* Row color */
.even {
background:#dbdbdb!important; color:#555555!important;
} /* Row color */
table.result tr td.total {
background:#8a8ea8 !important;
} /* Table Total Title */
.total-all {
line-height: 16px !important
} /* SUMMARY */
table. total-all td.summaryLabel {
background:#d6d6d6 !important; padding-top:2px;
}/* SUMMARY Label*/
.total-all td.summaryLabel { border-bottom:1px #fff solid; background:#eee; }
.total-all td.summaryValue { text-align:right }
.grandTotal { color:#060;font-weight:bold }
@page {
@bottom-right {
content: "Page " counter(page); font-weight:normal; font-size:9pt; font-family:arial, sans-
serif; }
}
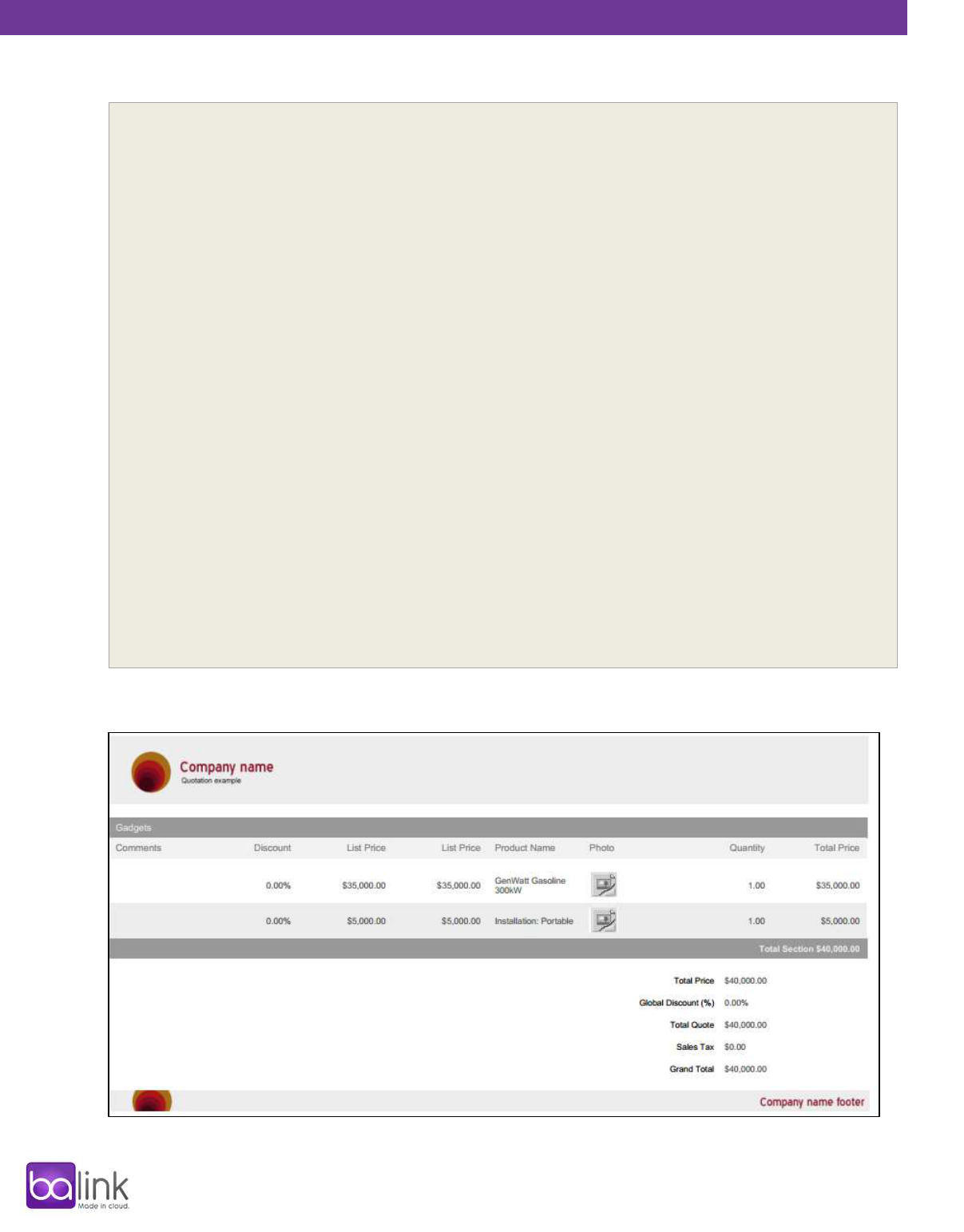
Landscape Template

Installing and Configuring Quote Editor for Salesforce
12
CSS code:
.summaryTable table.result {
width:720pt !important;
max-width:720pt !important;
}
.firstdiv {
max-width:720pt !important;
width:720pt !important;
margin-left:-10px !important;
}
.summaryTable {
}
.header_page {
margin-bottom:20px !important;
}
@page {
size: letter landscape !important;
}
.intro_height {
}
.footer_center {
margin-left:-35pt!important;
}
.intro_height span.quote-to, .intro_height quote-expires, .intro_height p {
padding-left:4px;
}
table.summaryTable, table.result {
margin-top:20px;
}
.second-page { margin-top:20px !important;}
